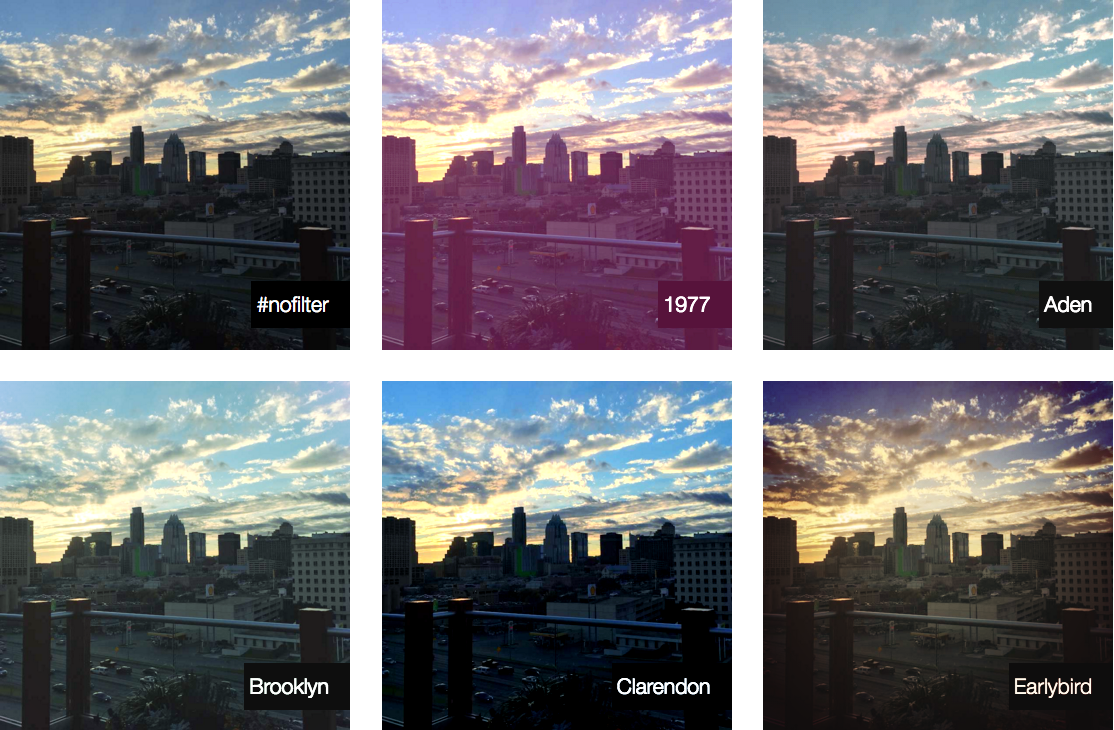
インスタグラムのように画像にフィルタをかけられるCSS。
使い方
headタグ内に以下を挿入。
|
1 |
<link rel="stylesheet" href="aden.min.css"> |
適用させたい画像にクラスを追加。
|
1 2 3 4 |
<!-- HTML --> <figure class="aden"> <img src="../img.png"> </figure> |
クラス一覧
1977: class=”_1977″
Aden: class=”aden”
Brooklyn: class=”brooklyn”
Clarendon: class=”clarendon”
Earlybird: class=”earlybird”
Gingham: class=”gingham”
Hudson: class=”hudson”
Inkwell: class=”inkwell”
Lark: class=”lark”
Lo-Fi: class=”lofi”
Mayfair: class=”mayfair”
Moon: class=”moon”
Nashville: class=”nashville”
Perpetua: class=”perpetua”
Reyes: class=”reyes”
Rise: class=”rise”
Slumber: class=”slumber”
Toaster: class=”toaster”
Walden: class=”walden”
Willow: class=”willow”
X-pro II: class=”xpro2″
Sass版もあります。